
涂馨叶 0223750 软件2213班
| 名称 | 历史博物馆 |
|---|---|
| 主题 | 介绍并宣扬中国历史 |
选题目的:身为一名喜欢历史的理科生,没能学历史是我的遗憾。
我将历史与网站作业结合,既是想满足自己的热爱,又是想让大家更关注人文历史。 我们中国是极少的拥有五千年历史的国家,历史本身就是老祖先给我们的最伟大的精神遗产。
一共是做了一个主页、一个报告和四个子页。
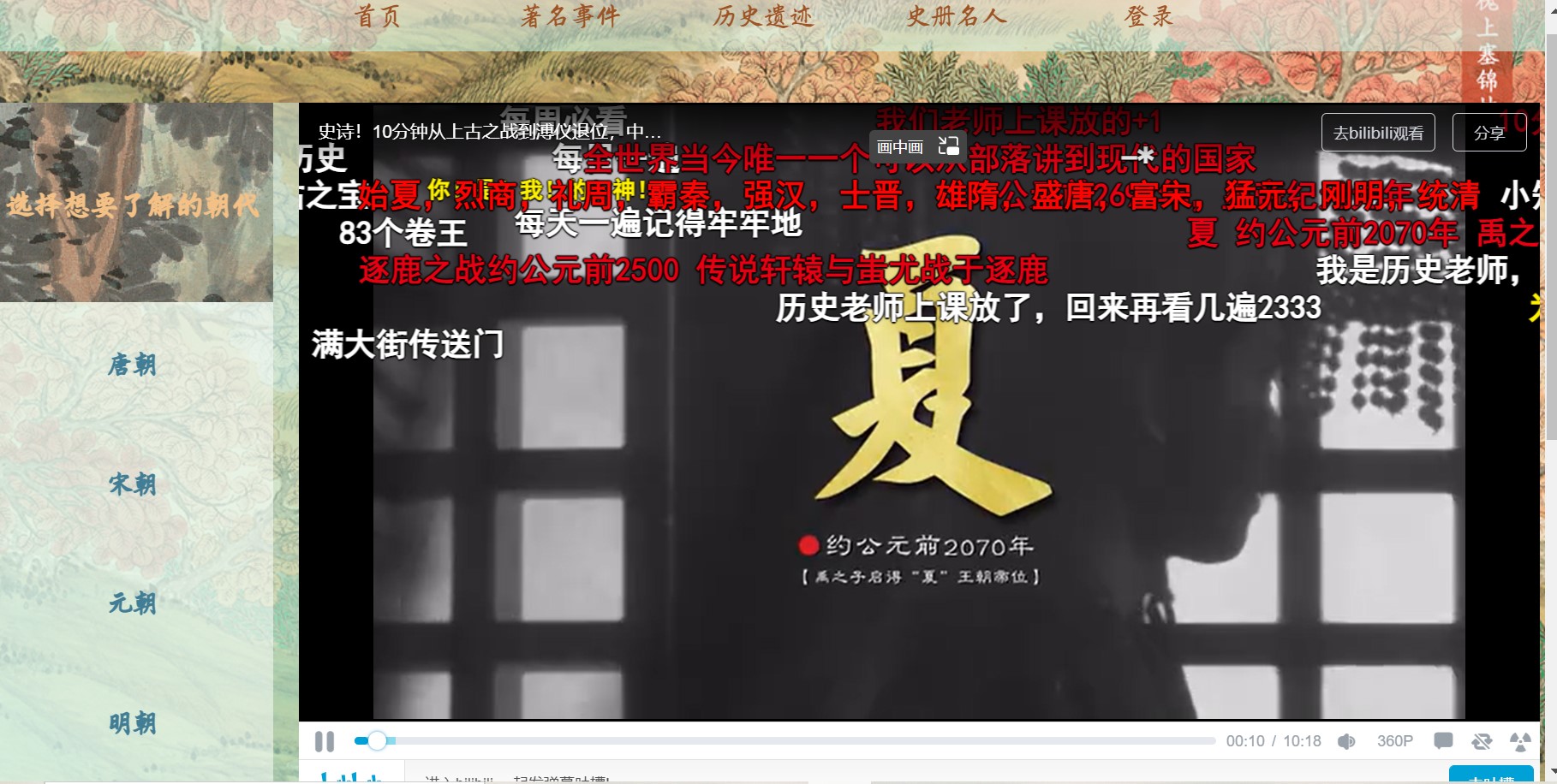
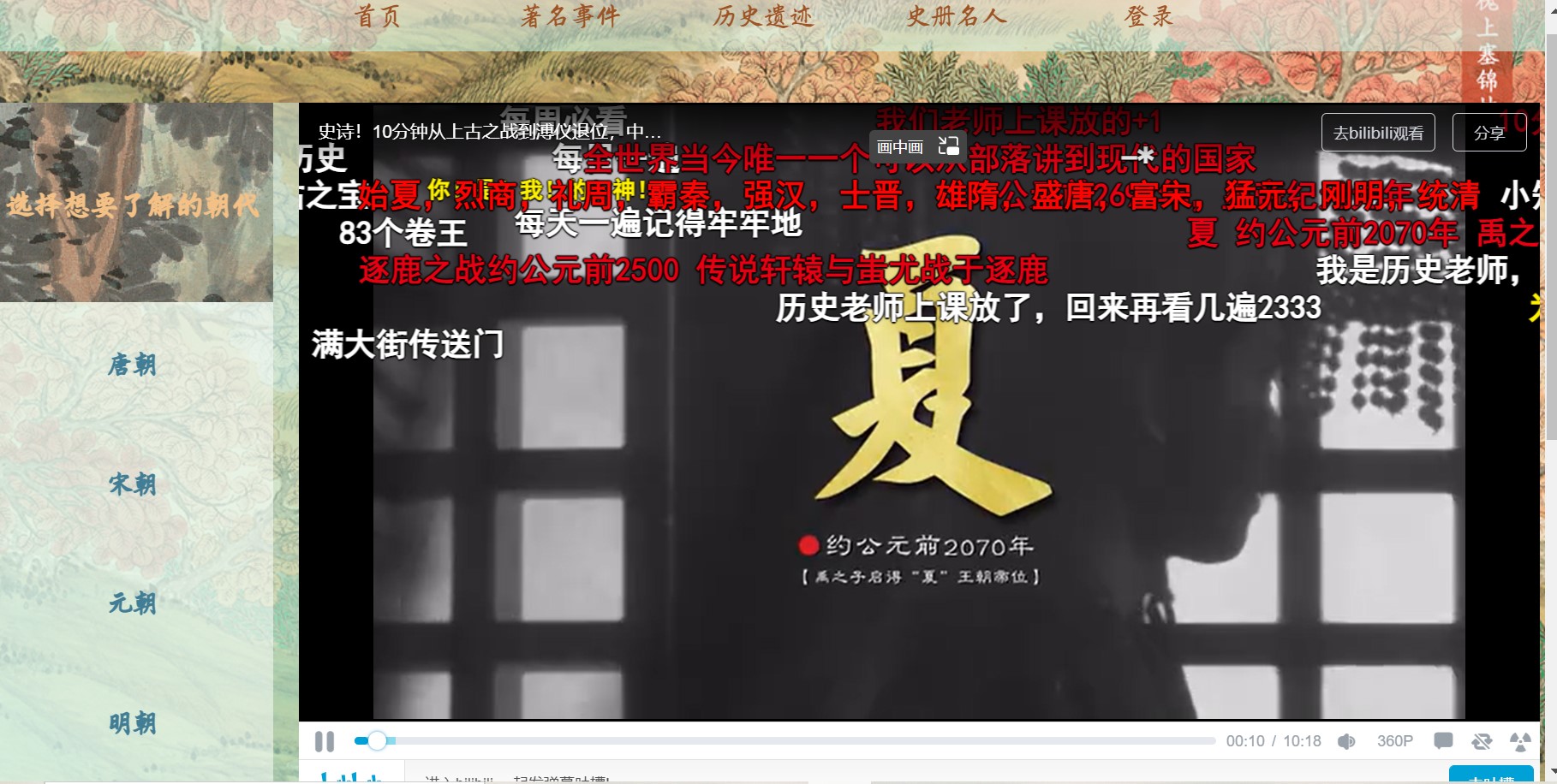
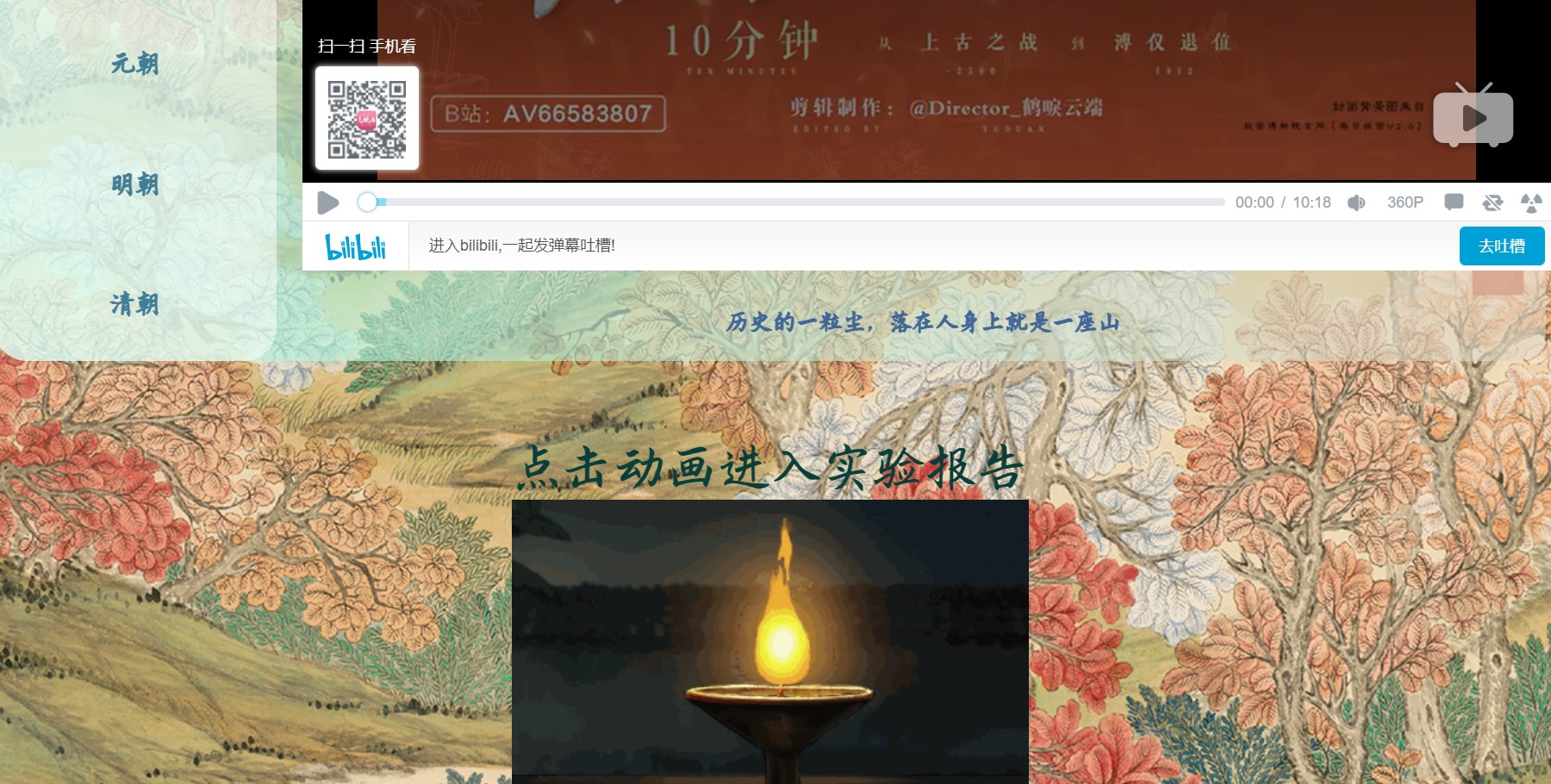
主页:运用了flex布局,左侧是边栏,右侧播放视频。底下是点击动画进入报告界面。
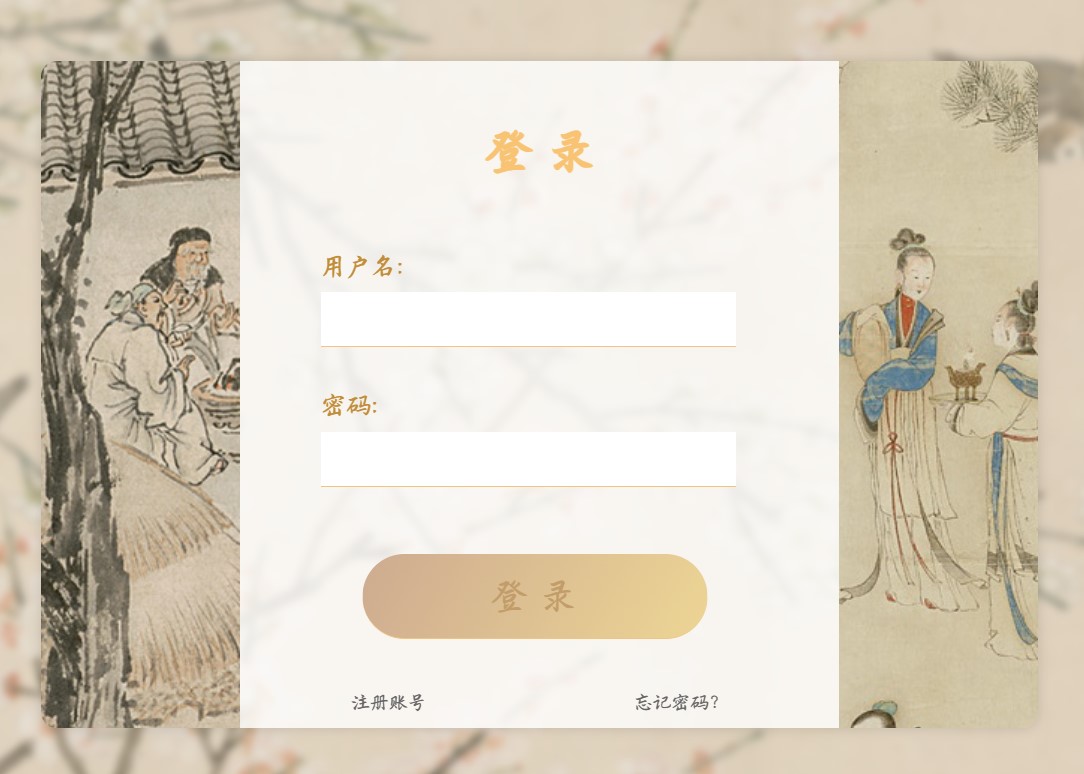
子页1:登录界面,中间有登录窗口,点击登入即可进入。
子页2:上面是轮播,下面是图文。
子页3:上方是视频,下方是滚动相册。
子页4:可以缩放变换的小方块介绍。
首页:左侧边栏放了唐宋元明清的搜索方式,右侧放了b站的视频。
子页1(著名事件):通过轮播图和图文把自己认为很有意义的历史事件写了上去。
子页2(历史遗迹):开头是故宫博物院的视频,底下是中国著名古迹的滚动相册
子页3(史册名人):介绍了一些彪炳史册、推动中华文明的人物。
子页4:登录界面,背景都是同色系的国画,登录框的两边是人物画像。
1.定义字体:为了贴合历史这个主题,我去站长之家下载了汉仪字体,并通过定义font引入主网页和子网页。
2.视频播放:我开了个优酷的号上传视频把自己的代码导出来,放进自己的网页里。不过最后又在b站看到了更加恢弘大气的视频,所以就改成了b站的。总之很开心能看见自己的网站一点开就有视频。
3.轮播效果:我自己在网上也看了很多人、很多网站的代码,看他们的网站是怎么搭建的,发现他们的html,css大部分都离不开js的应用。
由于我并没有自学js,所以只能做那种大部分静态的而且没有页面内逻辑的小网站,所以看到别人的网站酷炫的效果实在很羡慕~ 所以最后跟着网上的教程学着单用css和html的keyframe动画设计了一个简易的自动轮播。因为能力有限所以并没有自己创新的动画,而是跟着教程敲出轮播模版并且在不崩的情况下加了一些合适的改动。

1.滚动照片:用overflow-x: auto属性设置了一个横向滚动条。


美学的欣赏我觉得自己还是挺精益求精的。
主色调是红、黄色两个色系(比较符合历史的古老与庄重)
我本人喜欢极简主义风格,也觉得色彩的整体效果很重要,所以在padding、marging-top、border-radius、backdrop-filter、scale缩放变换等等有关排版布局的元素方面进行了很多的学习。
在此期间请教了自己的朋友、有些布局效果的代码也是借鉴了b站大佬的。 同时整个布局我也花了很多个日夜进行了设计和调整,一遍一遍地调试,直到调成自己满意的模样。
登录页面两侧的设计:左侧两个古代男子右侧两个古代女子。
代表着我认为无论男子女子在我们的历史长河中都作出了同等重要的贡献、发挥着同等的作用。

上面的大块和下面的动画都用到了flex.

我虽然确实没什么卓越的技术在里面,但对于我来说自己的网站就像自己的孩子一样,是我的作品亦是我的心血 ,即便给我带来不了任何收益但我仍然享受创作的过程并且会尽自己所有能力去让它更好。我没有任何一个细节是想过去凑合凑合完成的。
我认为自己还是对web这门课很感兴趣的!因为喜欢设计和创造。以前学习再怎么样都缺乏主动性,但敲代码、做网站的时候是真的可以坐上一天一夜。 只要有充足的时间,这次作业对我而言既是要认真对待的大作业,也是兴趣的产物.
这一次做网站搜了大量的资料,也观摩了别人的网站代码,有些代码完全都看不懂。 此时真真切切地意识到代码的世界真的广袤无垠。我要学的还有很多很多。
翻厚厚的书、消化网络上大量的教程和学习资源…这将来都是我要走的路。同时因为着手做作业的时间比较晚,所以我是连着几天日夜制作的,第一次感受到程序员的辛苦~哈哈!
非常感谢我的一位非常热心、非常有耐心的在上大二的软件工程专业的朋友,在运行代码的时每次有bug调整不过来时,拍给他看后他都能找出错误来并且加以指正。 同时他也教了我一些布局设计。
原本我是把图片和字体都打包上传到guthub用相对路径显示,但因为加载太慢了很影响网站的浏览。请教他的时候 他便提议我把这些文件打包上传到他自己的服务器上,于是网站终于可以迅速加载了! 希望以后能像他一样优秀!